Next.JS+microCMSで作成したブログに、アフィリエイトを追加できるようにする
2021年07月19日

アフィリエイトASPと契約する
最初にアフィリエイトASPと契約する必要があります。調べたところ、下記が有名そうです。
- A8.net
- アクセストレード
- Amazonアソシエイト
- 楽天アフィリエイト
ブログの特性上、技術書などを紹介することが多いので、Amazonアソシエイトが相性がよさそうですが、審査が多少めんどくさそうな気がしたので、追々対応するとして、今回はとりあえず、A8.netで試してみることにします。
A8.netのホームページに移動し、無料でアフィリエイトを始める!をクリックします。メールアドレスを入力し、利用規約に同意して進むと、登録したメールアドレスに、初期登録のURLが記載されたメールが届きます。
入力フォームに名前等必要事項を記載し、最後に、”サイトをお持ちで無い方”と”サイトをお持ちの方"のいずれかを選択しますが、今回はすでにブログサイトを持っているので、サイトをお持ちの方を選択します。
次にサイト情報、収益を振り込む金融機関情報を入力して、登録完了です。
A8.netで掲載する広告を探す
次に掲載する広告を探します。とりあえず、すぐに試してみたいので、即時提携の広告主を探し、Square株式会社があったので、こちらを提携先としてみます。
Squareは、オンラインの決済代行サービスで、よくStripeと比較して紹介されています。課金が必要なWebサービスを開発する場合、これらの決済サービスを利用することで決済機能の作り込みが不要になり非常に便利なサービスです。即時提携だったので、すでにステータスが提携完了になっています。
広告リンクを作成する
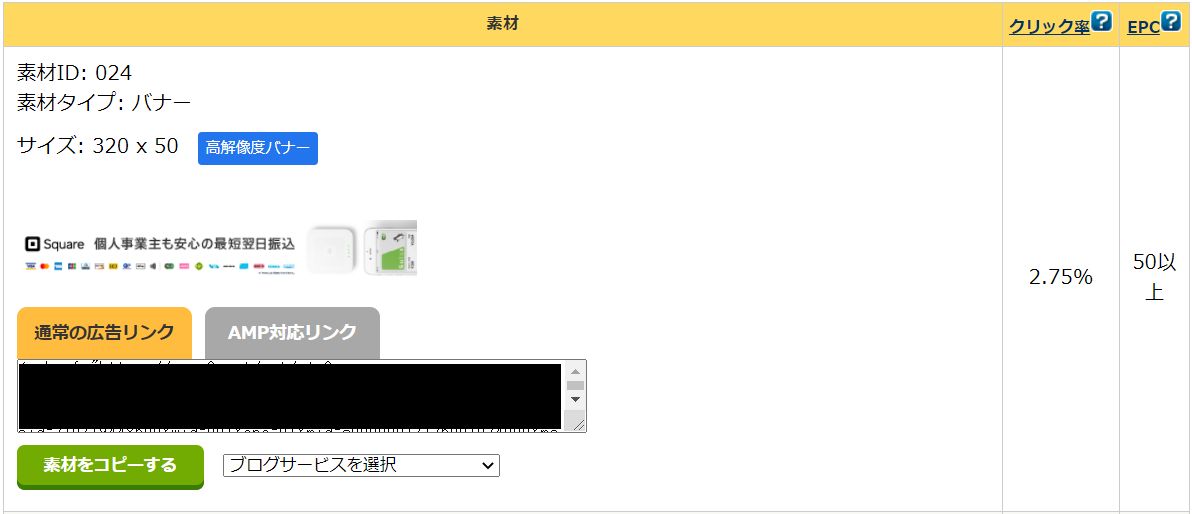
次に広告リンクを作成をクリックすると、広告の一覧が表示されます。今回は下記のバナー広告をブログに張り付けることを考えます。
これを、どのようにして、microCMSで管理するかを考えます。広告の表示方法としては、
- ブログ記事の最後など、決められた箇所に広告を記載する
- 本文中に、広告を挿入する
などが考えられます。決められた場所に広告を挿入するのであれば、それ用のフィールドをmicroCMSのAPIにテキストとして追加すればできそうです。しかし、まとめサイトや、比較サイトを構築することを考えると、本文中に任意で広告を挿入できたほうが便利そうです。本文は現状はリッチエディタで作成しており、ここにHTMLを挿入することはできません。
microCMSでは、このように、リッチエディタとHTML入稿を混在させたい場合、公式サイトの、リッチエディタを使いつつ一部はHTMLで入稿するという記事に書いてあるように、カスタムフィールドと、繰り返しフィールドを使用して実現することができます。今回はこの記事通り、
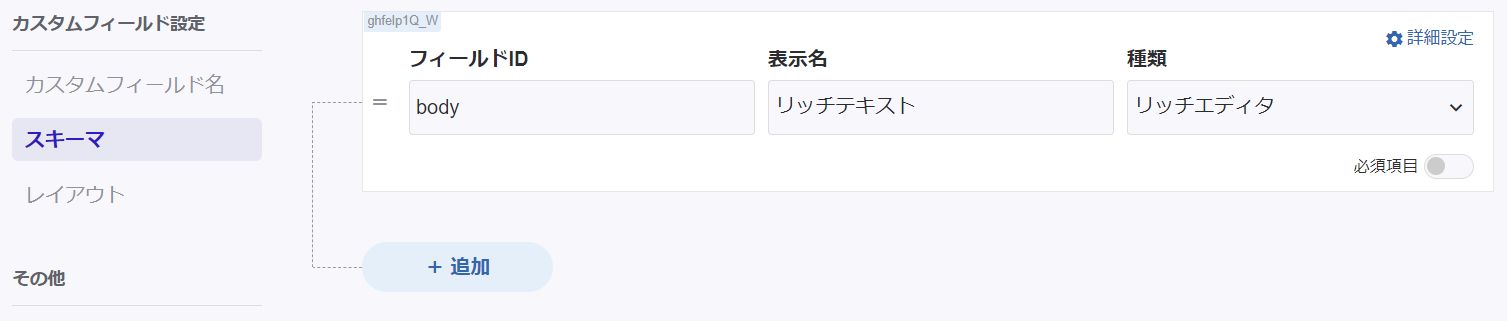
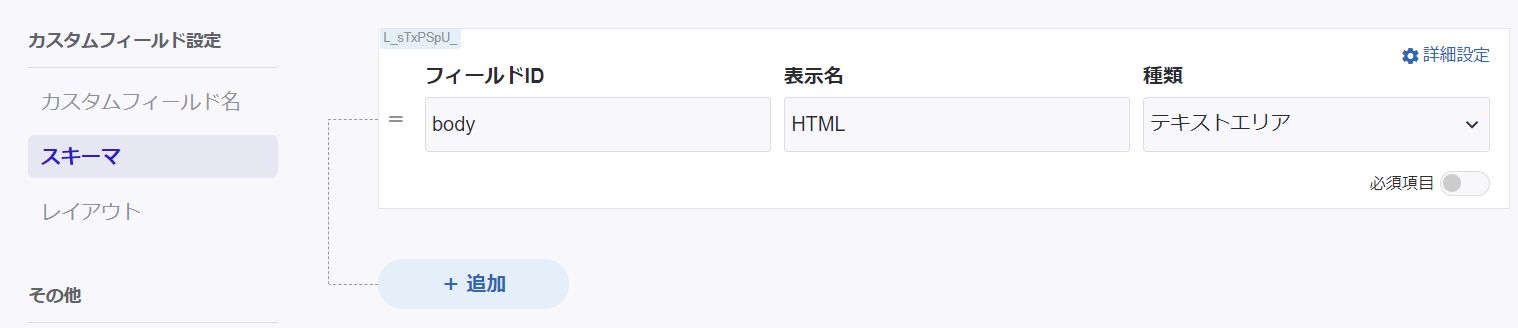
リッチエディタを一つだけもつカスタムフィールドと、テキストエリアを一つだけ持つカスタムフィールドを作成し、それを繰り返しフィールドとして定義しました。詳細はリンク先を参照してください。
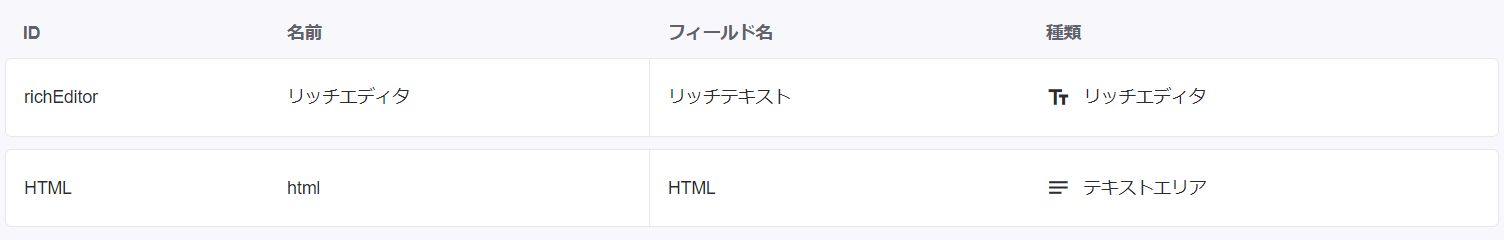
今回、カスタムフィールドを以下のように2つ追加しました。
なお、この2つのカスタムフィールドのスキーマはそれぞれ、

のように、どちらもbodyというフィールドIDにしています。このカスタムIDを、contentsというフィールドIDで、ブログ記事に追加してます。フィールドIDを共通化することで、Next.JS側で、共通の型で配列として扱えるようになっています。
なお、APIを修正したので、ページの取得処理も以下のように合わせて修正します。
変更したのは、繰り返し項目の連結し、一つのstringにしたのちに、これまで通りの処理をしています。なお、投稿済みの記事は、これまで通り、bodyフィールドからも取得できるようにしています。
export const getStaticProps: GetStaticProps<StaticProps> = async (context) => {
const { params } = context
if (!params?.id) {
throw new Error("Error: ID not found")
}
const id = toString(params.id)
try {
const blog = await client.get<BlogResponse>({
endpoint: "blogs",
contentId: id,
queries: {
fields: "id,eyecatch,title,body,contents,publishedAt,category,tags",
},
})
const body =
blog.contents?.map((item) => item.body).reduce((acc, cur) => acc + " " + cur) || blog.body
const $ = cheerio.load(body || "")
$("pre code").each((_, elm) => {
const result = hljs.highlightAuto($(elm).text())
$(elm).html(result.value)
$(elm).addClass("hljs")
})
return {
props: { blog: { ...blog, body: $.html() } },
}
} catch (e) {
return { notFound: true }
}
}広告を追加する
これで広告を追加する準備が完了しました。広告以外の部分は、これまで通り、リッチエディタで作成し、広告を追加する個所に、HTMLを追加するテキストエリアを追加し、広告を貼り付けます。実際に↓に広告を追加します。
いかがでしょうか。広告が無事表示されました。
最後に
カスタムフィールドを使うことで、リッチテキストと、HTMLを混在させる手法は、
他にも、
- 表を柔軟に、コンテンツに追加したい
- iframeを挿入したい(未検証です。microCMSでサポートしていない埋め込みができるかも)
など、色々なことに応用が利きそうです。iframeに関してはTableau Publicのダッシュボードや、grafanaのダッシュボードを追加すると面白そうな気がしますので、いつか試してみたいと思います。
